智能文章系统实战-H5页面(6)
发布于:2018-6-21 10:59 作者:admin 浏览:31691.H5逻辑层
<?php
require_once('./inc.php');
$action=addslashesObj($_REQUEST['action']);
switch($action)
{
case 'show':
//获取参数
$id=intval($_REQUEST['id']);
//显示新闻内容
$sql="SELECT * FROM article WHERE id='".$id."'";
$result=$db->query($sql);
if($result && $info=$result->fetch_array())
{
$TEMPLATE['info']=$info;
parseTemplate('/views/h5/article/show.php');
}
else
{
$TEMPLATE['info']=array();
parseTemplate('/views/h5/article/show.php');
}
break;
default:
$sql="SELECT count(*) as num FROM article";
$result=$db->query($sql);
$info=$result->fetch_array();
$allnum=intval($info['num']);
$size=10;
$page=intval($_REQUEST['page']);
$maxpage=ceil($allnum/$size);
if($page>$maxpage)
{
$page=$maxpage;
}
if($page<=0)
{
$page=1;
}
$offset=($page-1)*$size;
$DATA=array();
$sql="SELECT * FROM article ORDER BY id DESC LIMIT {$offset},{$size}";
$result=$db->query($sql);
while($result && $info=$result->fetch_array())
{
$DATA[]=$info;
}
$TEMPLATE['list']=$DATA;
$TEMPLATE['page']=$page;
parseTemplate('/views/h5/article/list.php');
break;
}
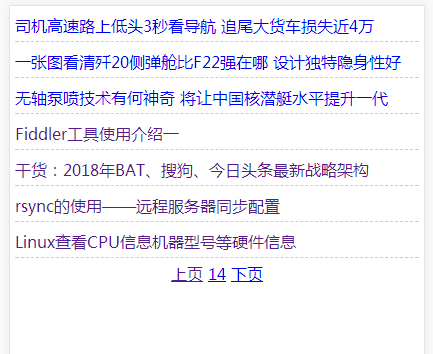
2.H5列表页模板
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>首页</title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="apple-mobile-web-app-title" content="">
<style>
body{background:#FFF;}
html,body,ul,li{margin: 0px; padding:0px;}
li{text-overflow:ellipsis; white-space:nowrap; overflow:hidden; margin: 5px; line-height:30px; border-bottom:dashed 1px #CCC;}
li a{text-decoration:none;}
</style>
</head>
<body>
<!-- 内容 -->
<div class="container">
<ul type="disc">
<?php
if($TEMPLATE['list'])
{
foreach($TEMPLATE['list'] as $key => $row)
{
?>
<li><a target="_top" title="<?=$row['title']?>" href="?action=show&id=<?=$row['id']?>" ><?=$row['title']?></a></li>
<?php
}
}
?>
</ul>
<nav align="center"><a href="?action=list&page=<?=$TEMPLATE['page']-1?>">上页</a> <a href="javascript:void(0)"><?=$TEMPLATE['page']?></a> <a href="?action=list&page=<?=$TEMPLATE['page']+1?>">下页</a></nav>
</div>
</body>
</html>
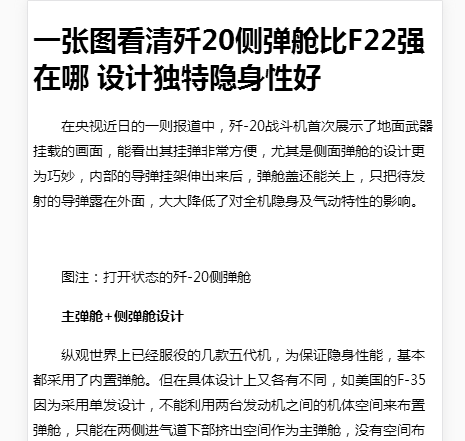
3.H5详细页模板
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><?=$TEMPLATE['info']['title']?></title>
<style>
body{background:#FFF;}
html,body{margin: 0px; padding:0px;}
.article-intro{margin: 5px; font-size:14px; }
.article-intro p{text-indent: 2em; line-height:25px;}
</style>
</head>
<body>
<div class="article-intro">
<h1><?=$TEMPLATE['info']['title']?></h1>
<div>
<?=$TEMPLATE['info']['content']?>
</div>
</div>
</body>
</html>
4.H5页面效果